Button
Create effective call-to-action buttons within your affiliate marketing content.
Introduction
With the AffiliateX Button Block, you can create eye-catching and impactful call-to-action buttons within your content. These buttons can significantly enhance engagement and drive the desired conversions by encouraging visitors to take specific actions, such as making a purchase, visiting a specific page, making a purchase, or subscribing to a service.
Why Use the Button Block?
- To boost conversions by creating clear and compelling buttons that encourage visitors to take the next step, inorder to drive conversions.
- To enhance user experience by guiding your audience smoothly towards the desired actions with strategically placed buttons
- To increase engagement with well-designed buttons that grab attention, and keep visitors engaged with your content.
Unique Features of the Button Block
- Highly Customizable: With the wide range of available customization options for colors, fonts, sizes, and styles, you can customize the button’s design to suit your website’s theme or product’s branding.
- Variety of Layouts: If you want to try different layouts, you can choose from the various pre-designed layouts to best suit the context and desired action within your content.
- Link Integration: You can seamlessly link your buttons to relevant pages, affiliate links, or any desired destination for a smooth user experience.
- Tags and Icons: You can also add different kinds of tags including price tags, and icons to your buttons when customizing it to suit your desired preference.
- Responsive Layouts: These buttons look great on all devices, from desktops to mobile phones and tabs.
How to Use the Button Block
- Insert the Block: In the Gutenberg editor, search for “Button” under AffiliateX blocks and insert it into your desired location within your post or page.
- Edit the Button: Customize the button’s text, link, style, and other options to match your desired design.
- Save and Publish the Content: Once you are satisfied with the button’s appearance and functionality, save and publish your post or page to make it live.
Best Practices for Placing Bottons
- Position buttons strategically within your content. Place them near relevant information or at the end of compelling CTAs.
- Use clear and concise button text that accurately reflects the intended action.
- Use action-oriented statement (action verbs) that encourage clicks. E.g. “Buy Now,” “Learn More,” or “Subscribe Today.”
- Create visually appealing design by ensuring your button stands out. Use contrasting colors and a design that complements the overall content.
Need more information? Explore the full guide.
Try Free 🚀
Create effective CTA buttons!
Drive the needed conversions for your affiliate marketing efforts 📈

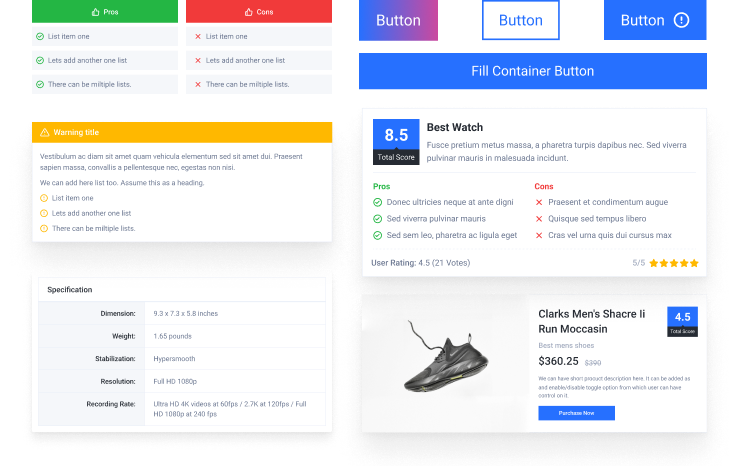
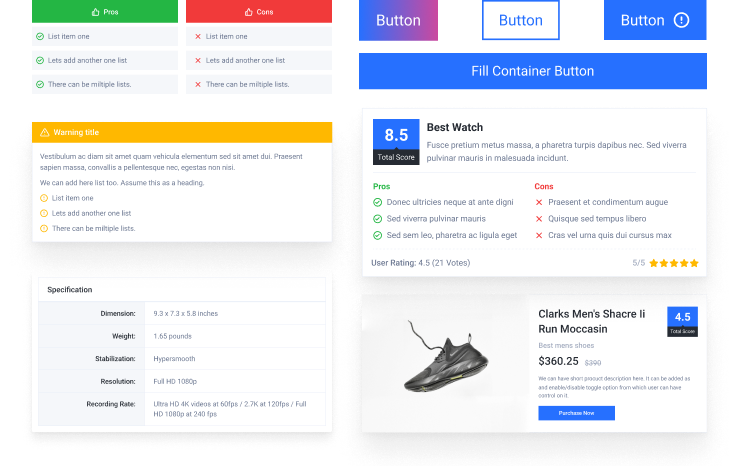
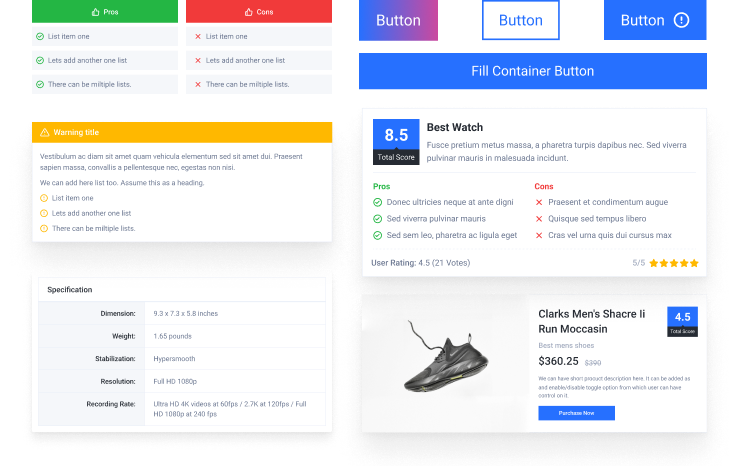
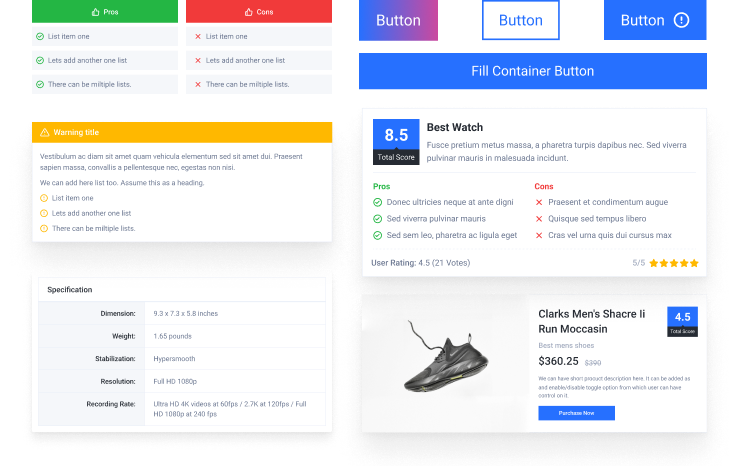
Different Button Layouts
Try Free 🚀
Create effective CTA buttons!
Drive the needed conversions for your affiliate marketing efforts 📈



Explore other AffiliateX blocks