
The Button block can be added and configured as a standalone block or can also be used in combination with other blocks.
How to add the AffiliateX Button block? #
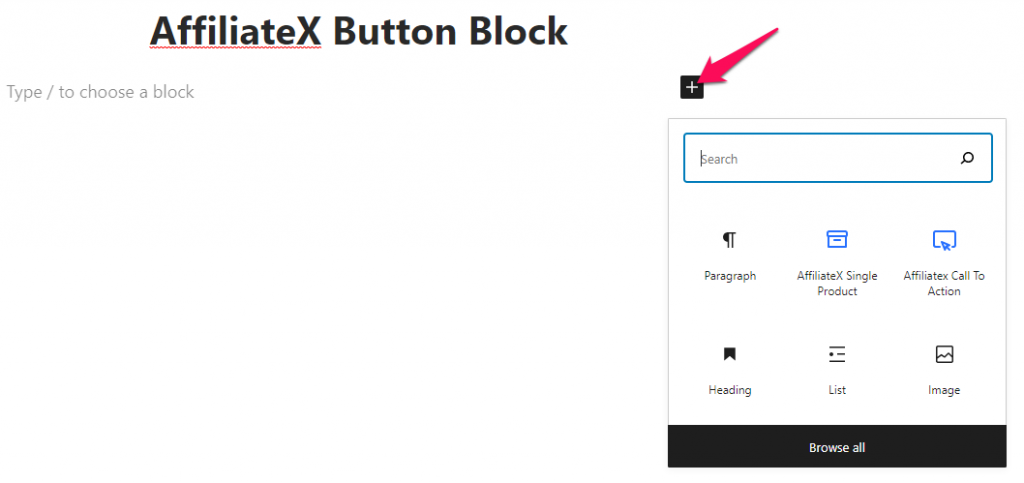
- On a page/post editor, click on the Add block icon

- Search for AffiliateX Button and click on the block to add it
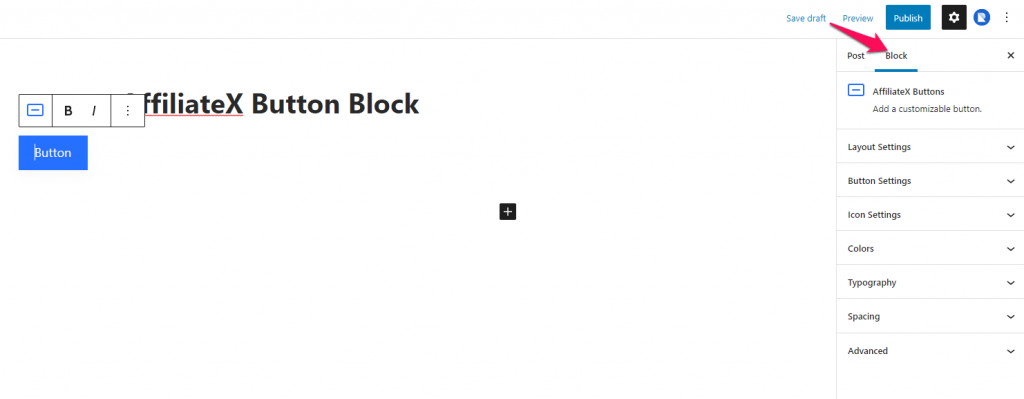
- You will get a default block design which you can modify via the provided Block Settings

Block Settings #
The following is the list of block settings provided to customize the AffiliateX Button block.
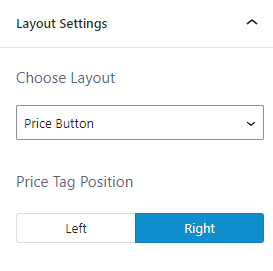
Layout Settings: Here you can choose the layout of the button added. If you choose the Price Button layout then you get the option to select the position of the Price Tag as well.

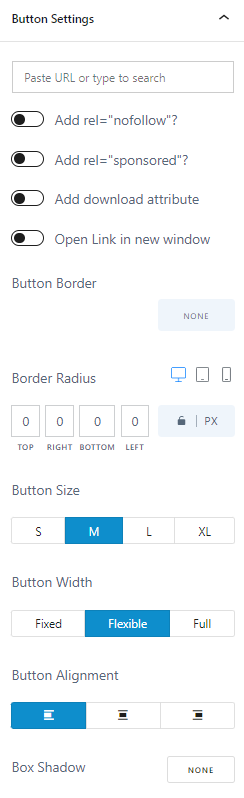
Button Settings: The following options are provided under this setting –
- You can enter the URL to which you want the button added to link to.
- You can enable the attributes you want to add to the button.
- You can configure the design elements for the button.

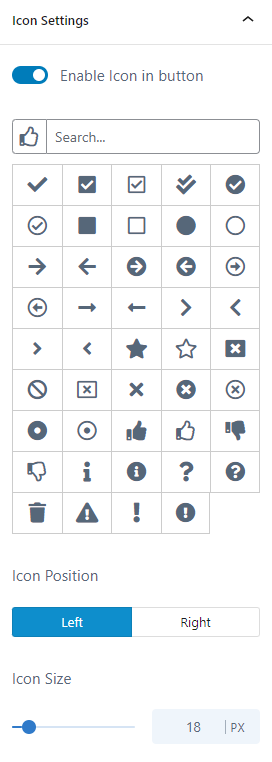
Icon Settings: You can enable an icon in a button, select the icon you want to display and configure the position and size of the icon added.

Colors: You can choose colors for different elements of the button and also configure the background for the button.
Typography: You can configure the font setting for the button elements here.
Spacing: This option lets you customize the button’s padding and margins.




