Table of Contents

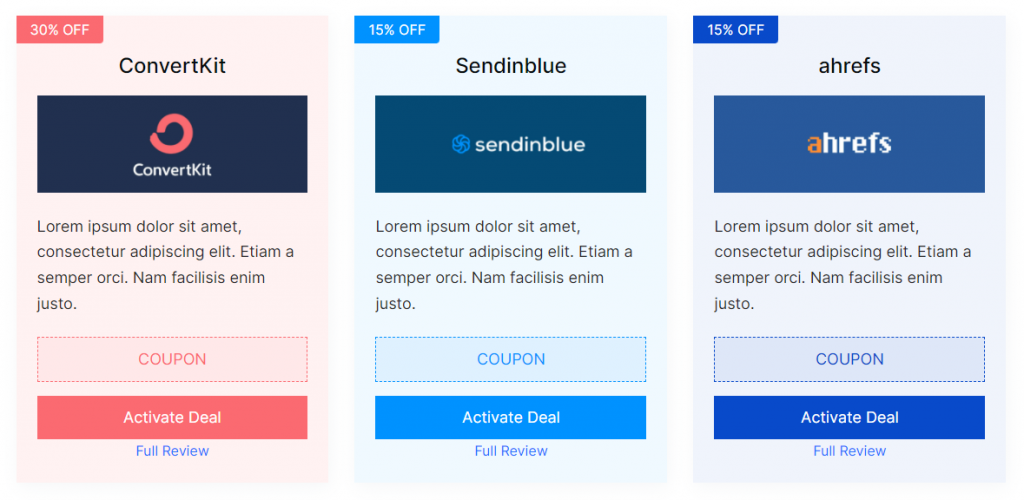
If you want to provide discount coupons for multiple affiliate products on your website and display them all on a single location then the AffilateX Coupon Grid block would be a great fit.
How to add the AffiliateX Coupon Grid block? #
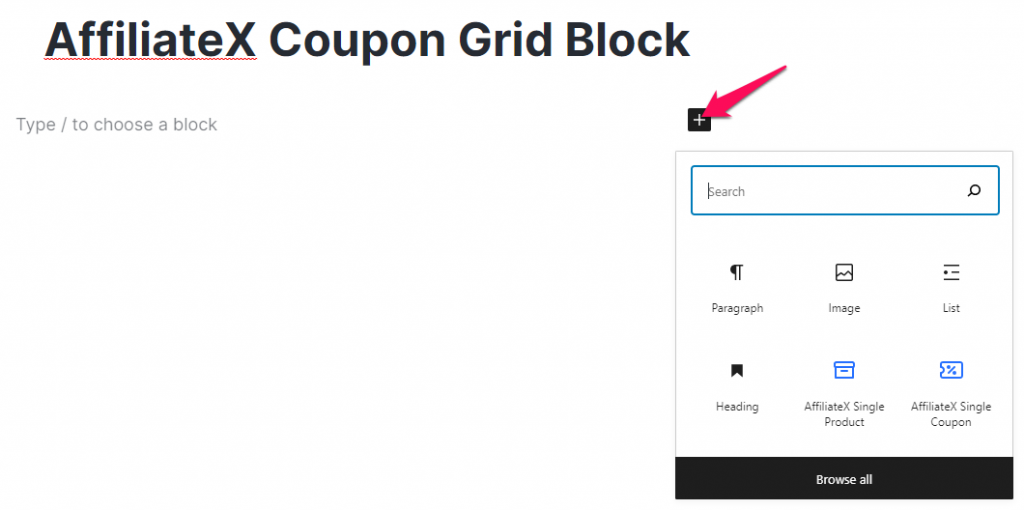
- On a page/post editor, click on the Add block icon

- Search for AffiliateX Coupon Grid and click on the block to add it
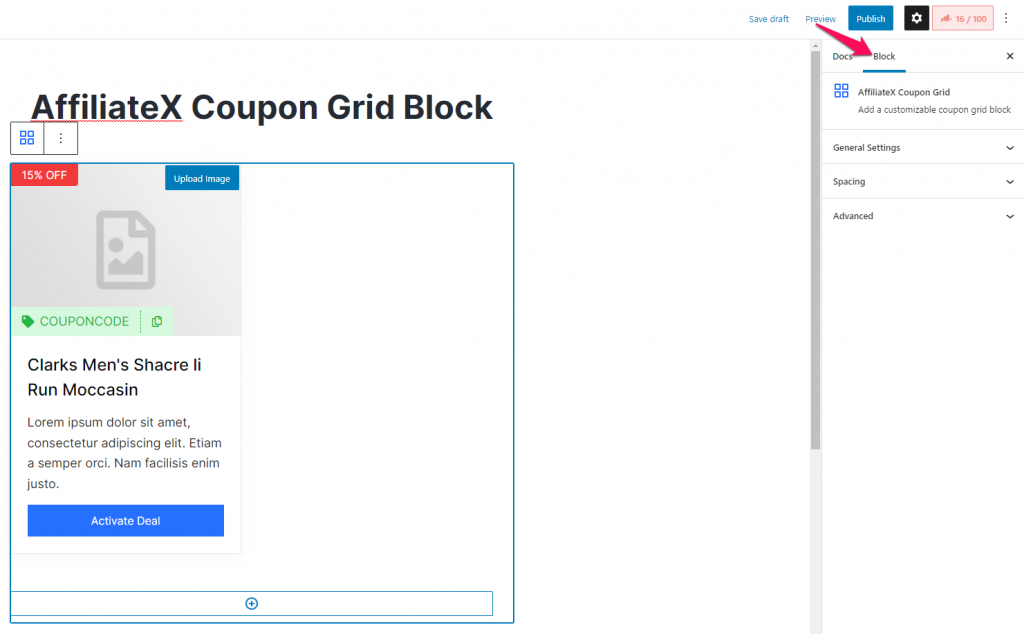
- You will get a default block design which you can modify via the provided Block Settings

Block Settings #
The following is the list of block settings provided to customize the AffiliateX Coupon Grid block. Apart from these settings, you also get all the block settings available for the AffiliateX Singl
e Coupon block in order to customize the product information inside the Coupon Grid block.
General Settings: You can select the number of products you want to display per row here as well as configure the background for the block.
Spacing: You can assign margin and padding values for the Coupon Grid block added.




